Blogspot là một trong những platform viết blog cực kì được ưa chuộng bởi tính đơn giản và tốc độ của nó, nhưng bên cạnh đó nó lại tỏ ra yếu thế trước các mã nguồn khác về khả năng SEO, sau đây chúng ta sẽ cùng điểm lại các thủ thuật có thể áp dụng được cho blog của mình để cải thiện tình hình seo nhé.
Nội Dung Chính
Phần mềm Ninja xin hướng dẫn 1 số nội dung sau:
Chọn template
Các bạn nên chọn các template mà Google cung cấp sẵn trên blog, hoặc nên đặt riêng một template ở bên ngoài nếu có điều kiện, vì tôi biết có một số bạn dùng các template trôi nổi share đầy trên mạng chẳng chuẩn cái gì cả, hơn nữa còn chứa đầy lỗi và backlink.
Các bạn đừng nghĩ giao diện không quan trọng trong việc làm seo, một giao diện khoa học, bố trí hợp lý, chuẩn các thẻ khai báo Schema sẽ giúp trang của các bạn index nhanh hơn, lưu ý là một vài bạn tuyên truyền rằng các template của blog thường chỉ có mỗi cái thẻ H1 trên tựa đề của blog là bị SEO khó khăn, bậy hết nhé, bạn có thể chọn H1 hoặc H2 cho bài viết, hoặc xem thêm tại đây !
Sửa qua thẻ Meta và thẻ Title
Để chỉnh sửa các thẻ meta keyword và meta description các bạn tìm đền đoạn code sau :
<meta name=”description” content=”" /> <meta name=”keywords” content=”" />
Và sửa thành :
<b:if cond=’datalog.url == datalog.homepageUrl’> <meta name=”description” content=”Mô tả blog” /> <meta name=”keywords” content=”Các từ khóa chính” /> </b:if>
Sửa thẻ <title> của bài viết
Thông thường khi bạn viết một bài mới thì <title> bài viết của bạn sẽ có dạng : Tiêu đề Blog: Tiêu đề bài viết
Tuy nhiên, để tiện cho việc SEO bài viết sau này, các bạn hãy đưa tiêu đề bài viết lên phía trước. Ví dụ : Tiêu đề bài viết | Tiêu đề Blog
Để làm được điều này các bạn tìm tới đoạn code :
<title><datalog.pageTitle/></title>
Và sửa lại thành :
<b:if cond=’datalog.pageType == “item”‘> <title><datalog.pageName/> | <datalog.title/></title> <b:else/> <title><datalog.pageTitle/></title> </b:if>
* Lưu ý : Có bạn bảo cần phải thêm cả tựa đề trong đường link nữa “<a title=””” nhưng điều này là không cần thiết nên các bạn có thể bỏ qua.
Đường dẫn tĩnh
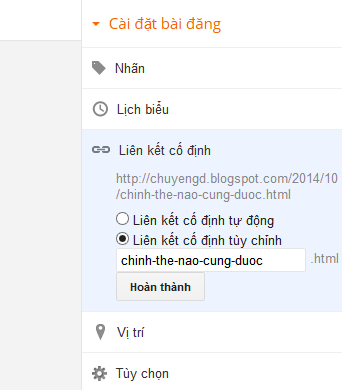
Trong blogger có hỗ trợ đường dẫn tĩnh, tất nhiên, nhưng vì nó không thể lọc hết được các kí tự tiếng Việt nên có thể các bạn sẽ gặp lỗi trong đường dẫn của bài đăng, hơn nữa đường dẫn của bài viết sẽ bị cắt bớt nếu tựa đề của các bạn dài quá, thế nên trong lúc viết các bạn nhớ để ý sang bên tay phải chỗ đăng, sẽ có phần tùy chỉnh như dưới đây:
Sẽ được ít kí tự thôi, nhưng các bạn hãy tranh thủ nhét nhồi thế nào thì tùy và cũng đủ dài để bầy vẽ đấy !
Tạo danh sách bài viết liên quan
Để tạo được danh sách bài viết liên quan, các bạn cần phải biết chỉnh template và phải chỉnh cẩn thận kẻo lại hỏng giao diện, trước khi chỉnh các bạn nên backup lại giao diện nhé.
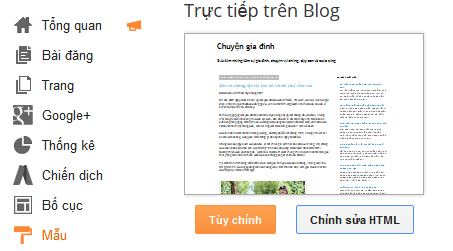
Các bạn vào theo MẪU > chọn CHỈNH SỬA HTML:
Và làm như sau:
Các bạn dán đoạn code sau vào trên thẻ đóng </head>, bấm Ctr+ F để tìm cho nó chuẩn nhé:
<!--Related Posts with thumbnails Scripts and Styles Start-->
<!-- remove --><b:if cond='datalog.pageType == "item"'>
<style type='text/css'>
#related-posts{float:left;width:auto;}
#related-posts a{border-right: 1px dotted #eaeaea;}
#related-posts a:hover{background: #f2f2f2;}
#related-posts h2{margin-top: 10px;background:none;font:18px Oswald;padding:3px;color:#999999; text-transform:uppercase;}
#related-posts .related_img {margin:3px;border:2px solid #f2f2f2;width:98px;height:98px;transition:all 300ms ease-in-out;-webkit-transition:all 300ms ease-in-out;-moz-transition:all 300ms ease-in-out;-o-transition:all 300ms ease-in-out;-ms-transition:all 300ms ease-in-out;}
#related-title {color:#222;text-align:center;padding: 0 10px;font-size:14px Oswald; line-height:16px;text-shadow:0 2px 2px #fff;height:28px;width:98px;}
#related-posts .related_img:hover{border:4px solid #E8E8E8;opacity:.7;filter:alpha(opacity=70);-moz-opacity:.7;-khtml-opacity:.7}</style>
<script src='https://fileitviet360.googlecode.com/svn/relatedposts.js' type='text/javascript'/>
<!-- remove --></b:if>
<!--Related Posts with thumbnails Scripts and Styles End-->
Tiếp theo, các bạn tìm tới dòng có <div class=’post-footer’> và thêm code sau:
<!-- Related Posts with Thumbnails Code Start--> <b:if cond='datalog.pageType == "item"'> <div id='related-posts'> <b:loop values='dataost.labels' var='label'> <b:if cond='data:label.isLast != "true"'> </b:if> <b:if cond='datalog.pageType == "item"'> <script exprrc='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=5"' type='text/javascript'/></b:if></b:loop> <script type='text/javascript'> var currentposturl="<dataost.url/>"; var maxresults=5; var relatedpoststitle="<b>BÀI VIẾT LIÊN QUAN</b>"; removeRelatedDuplicates_thumbs(); printRelatedLabels_thumbs(); </script> </div><div class='clear'/> </b:if> <!-- Related Posts with Thumbnails Code End-->
Bài viết liên quan là khá quan trọng các bạn nhé, ngoài công tác giảm tỉ lệ thoát của khách truy cập, các bạn còn xây dựng được mạng lưới Internal Link trong trang được tốt hơn.
* Ngoài ra các bạn còn gặp vài mẹo nữa như tạo Breadcrumb và một số thủ thuật khác nữa, các bạn có thể áp dụng vào blog của mình được cái gì hay ho thì cứ áp dụng nhé
* Điều cuối cùng cần phải thực hiện thường xuyên nhất, đó là mỗi lần đăng bài viết các bạn nên submit ngay lên Google để Index trước các đối thủ, càng sớm càng tốt.
Chúc các bạn thành công !
Nếu cần trợ giúp, đừng ngần ngại inbox, các Ninjaer sẽ giúp đỡ bạn. Kết nối với chúng tôi để được hỗ trợ nhanh nhất:
Hotline: 0967.922.911
Group: https://fb.com/groups/congdongninja
Fanpage: https://www.facebook.com/ToolsNinja/